구글 폰트 (Google Fonts)
구글 폰트는 지금까지 전 세계적으로 가장 잘 알려진 무료 글꼴 서비스입니다. 다양한 언어로 1064개 이상의 무료 글꼴을 제공하며 .woff2, .svg, .eot 등으로 다양한 형식으로 사용할 수 있습니다. Google Fonts의 모든 글꼴은 Open Font License 하에 무료로 제공, 사용 및 배포됩니다.

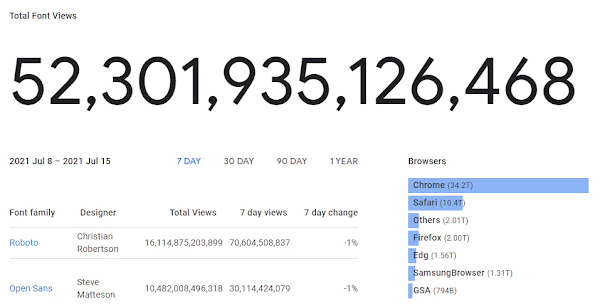
2010년에 구글에서 출시한 이후 지금까지 50조 이상의 조회 수를 달성한 구글 폰트. 이 숫자는 계속해서 증가하고 있습니다.
사용 가능한 한글 글꼴 31 가지
2024.10.06. 기준
| No | 글꼴 | No | 글꼴 |
|---|---|---|---|
| 1 | Noto Sans Korean | 17 | Dongle |
| 2 | Nanum Gothic | 18 | Gaegu |
| 3 | Nanum Myeongjo | 19 | Song Myung |
| 4 | Gothic A1 | 20 | Gamja Flower |
| 5 | Noto Serif Korean | 21 | Cute Font |
| 6 | Nanum Gothic Coding | 22 | Stylish |
| 7 | IBM Plex Sans KR | 23 | East Sea Dokdo |
| 8 | Nanum Pen Script | 24 | Yeon Sung |
| 9 | Black Han Sans | 25 | Gowun Batang |
| 10 | Nanum Brush Script | 26 | Hahmlet |
| 11 | Jua | 27 | Poor Story |
| 12 | Hi Melody | 28 | Gowun Dodum |
| 13 | Sunflower | 29 | Kirang Haerang |
| 14 | Do Hyeon | 30 | Black And White Picture |
| 15 | Gugi | 31 | Single Day |
| 16 | Dokdo |
구글 폰트 사용 방법
구글 폰트는 <head> 태그에 필요한 라이브러리를 로드하여
글꼴을 사용할 수 있습니다. <link> 태그를 통해 라이브러리를
삽입하거나 원하는 글꼴을 선택한 후 CSS @import 구문을 사용할 수
있습니다.
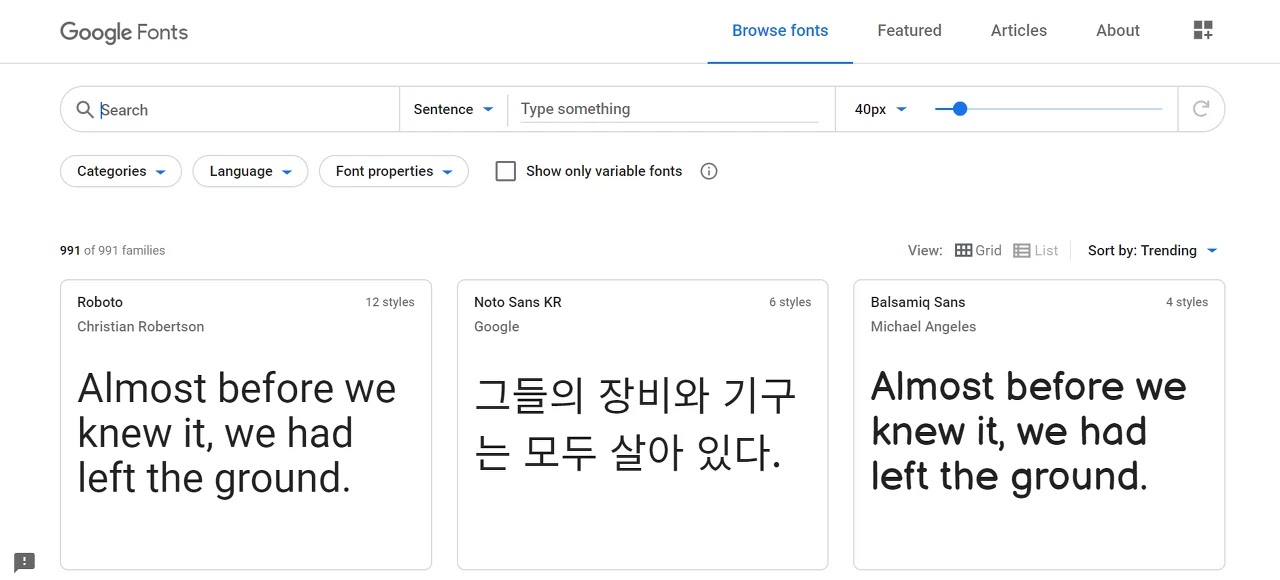
1. 구글 폰트에 접속하기

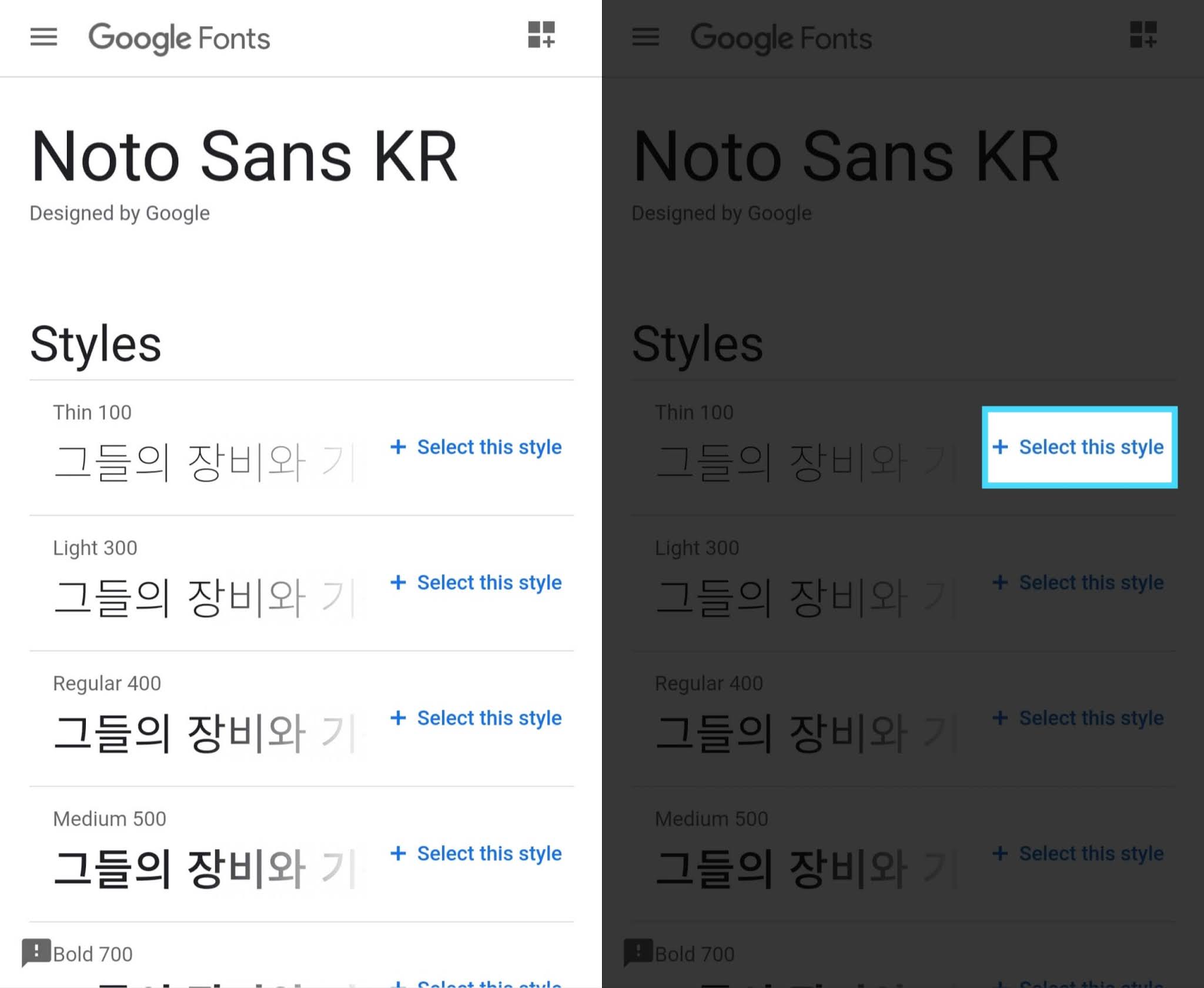
2. 폰트 선택하고 스타일 추가하기
한글 웹폰트를 사용하려면 Languages를 Korean으로 설정한 후 원하는 글꼴을 선택합니다. 폰트를 정했다면, 그 폰트의 스타일(예 : 굵은 글씨 및 기울임꼴 등)을 선택합니다.

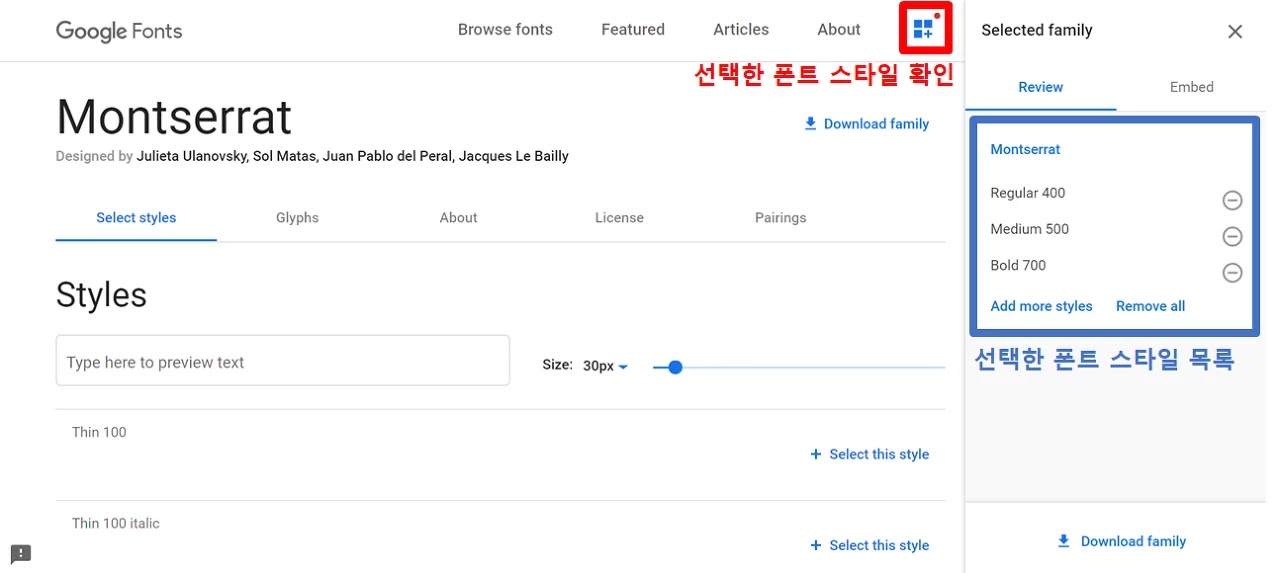
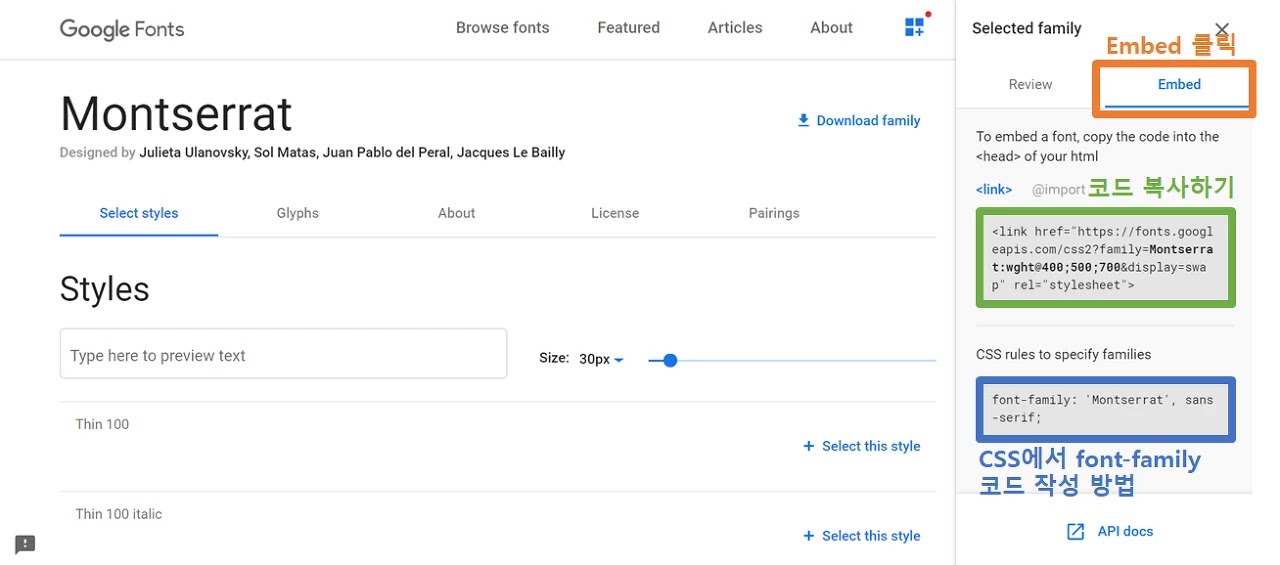
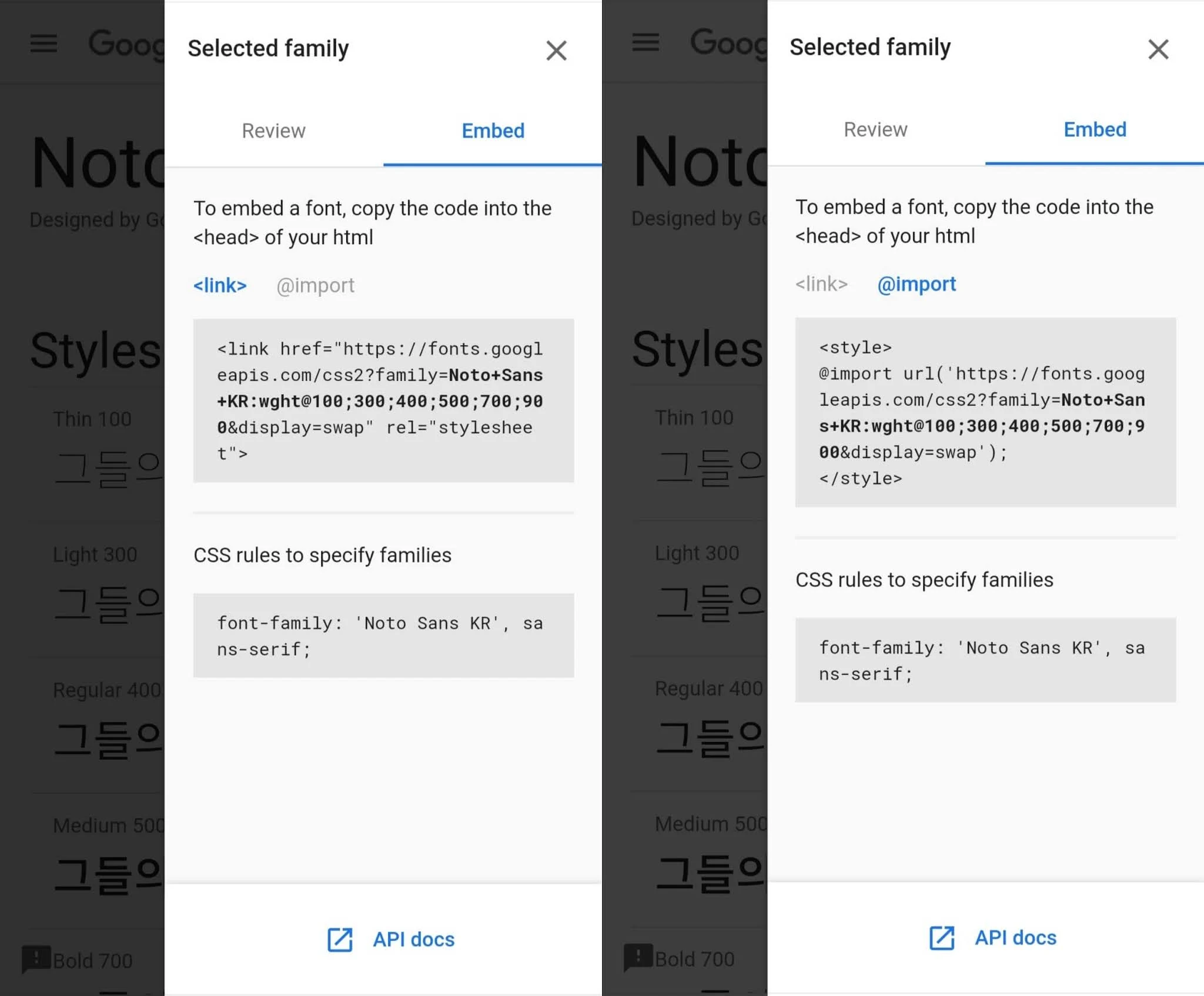
3. Embed 코드 복사하기
이제 Embed 코드를 복사해서 HTML 페이지에 추가하면 됩니다.

4. 적용하기
페이지의 <head> 태그 내에 <link> 태그를
삽입합니다. 글꼴을 사용하기 위해 라이브러리를 로드한 후, 해당 CSS
font-family를 선언하기만 하면 됩니다.
<link rel="preconnect" href="https://fonts.googleapis.com"/>
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin="crossorigin"/>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@400;500;700&display=swap" rel="stylesheet"/>
font-family: 'Montserrat', sans-serif;
구글 블로그에 적용하는 방법
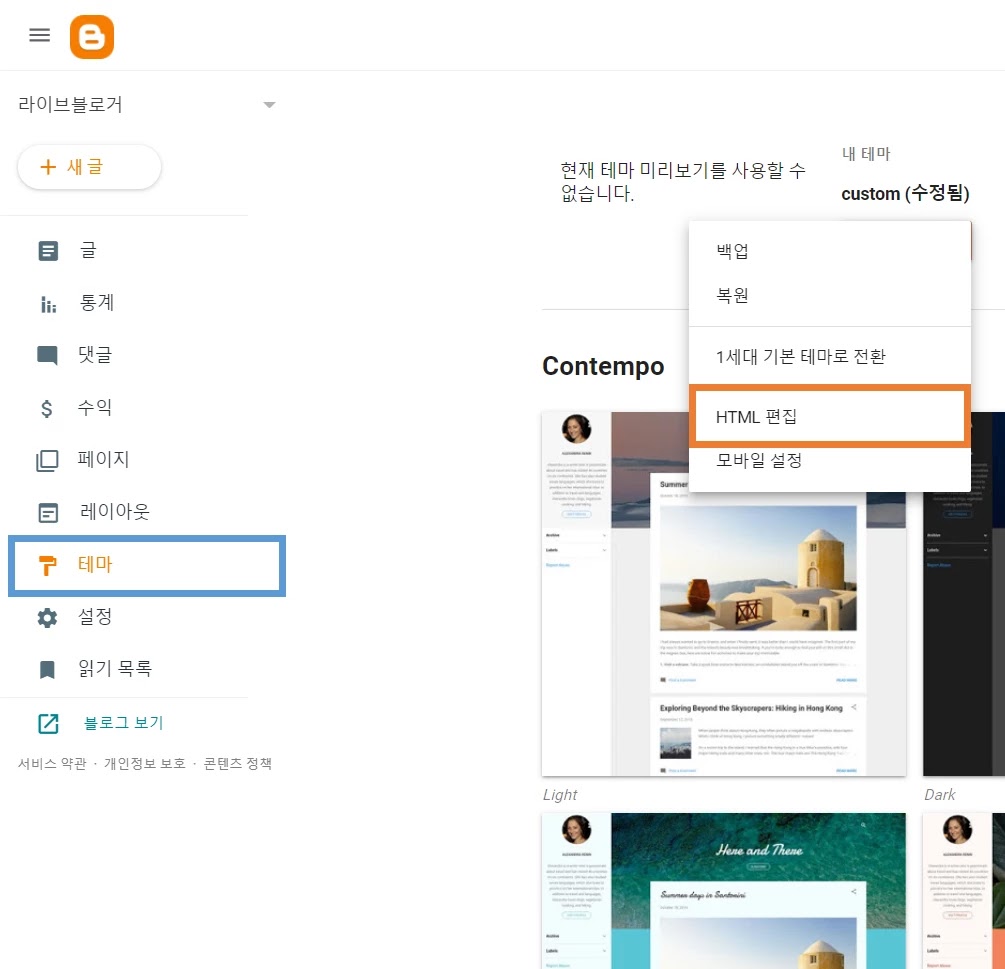
1. Blogger 대시보드 - 테마 - HTML 편집

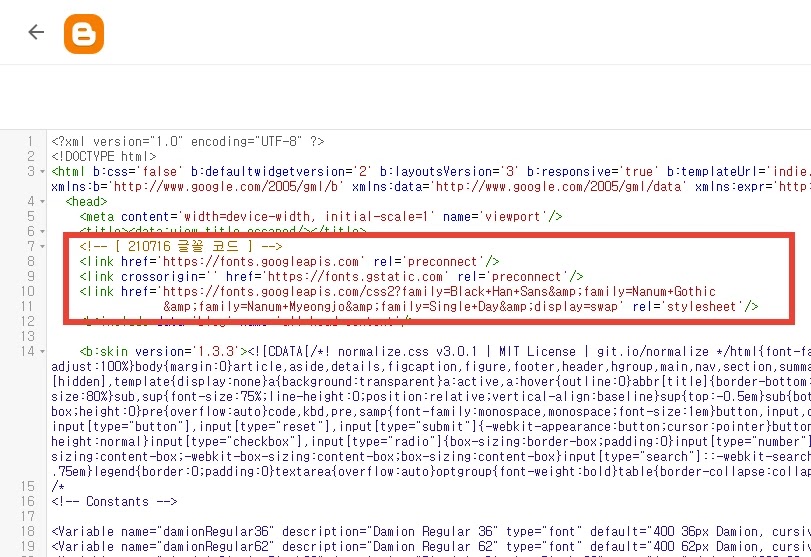
2. 글꼴 코드 추가

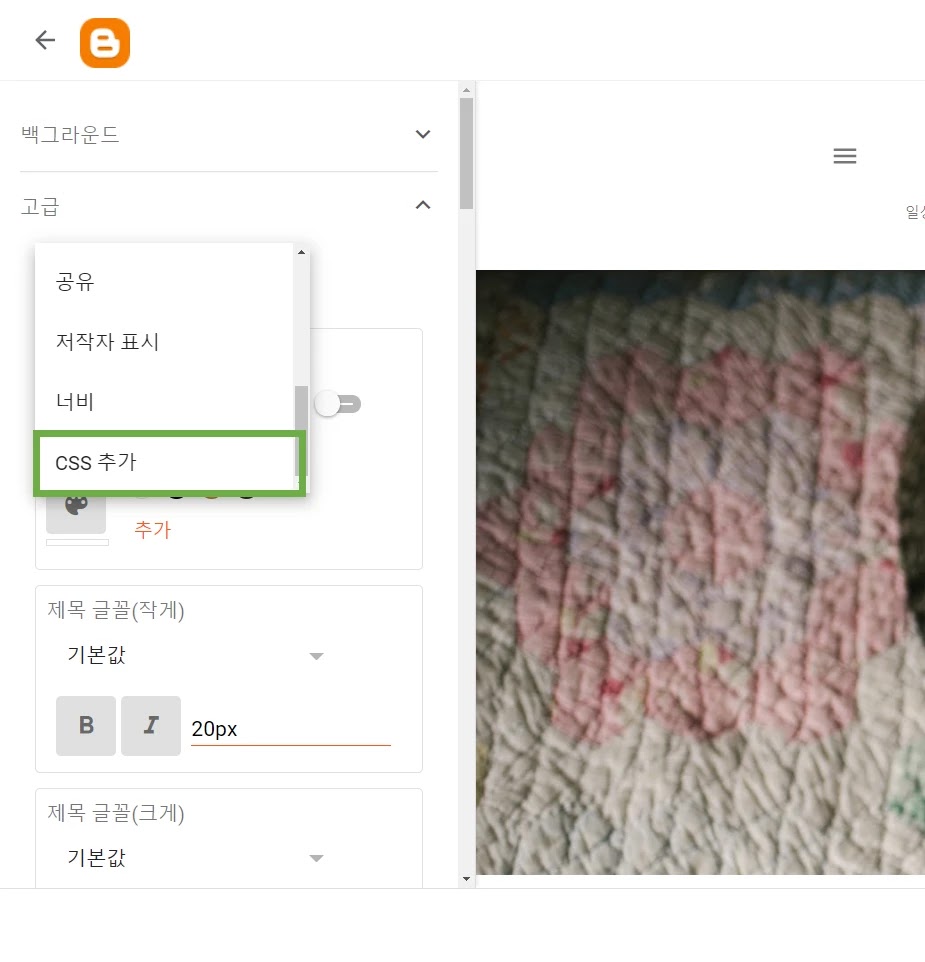
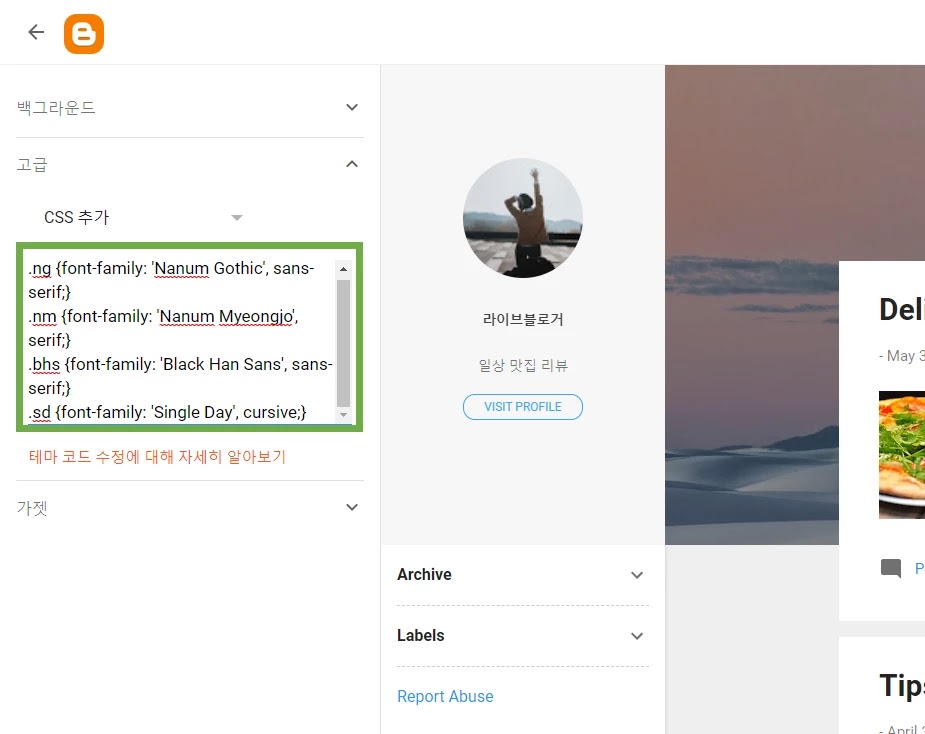
3. 테마 - 맞춤 설정 - 고급 - CSS 추가

4. CSS font-family 추가하기

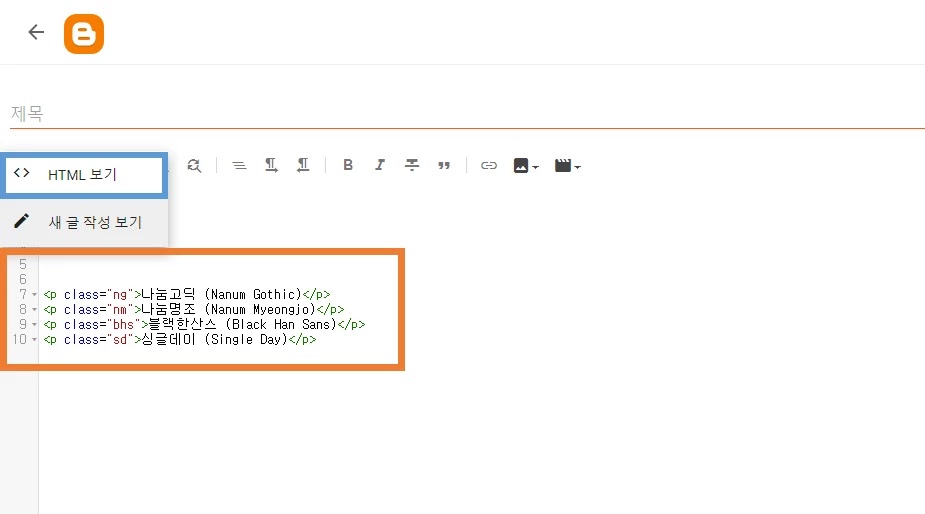
5. HTML 보기 - 코드 작성 방법

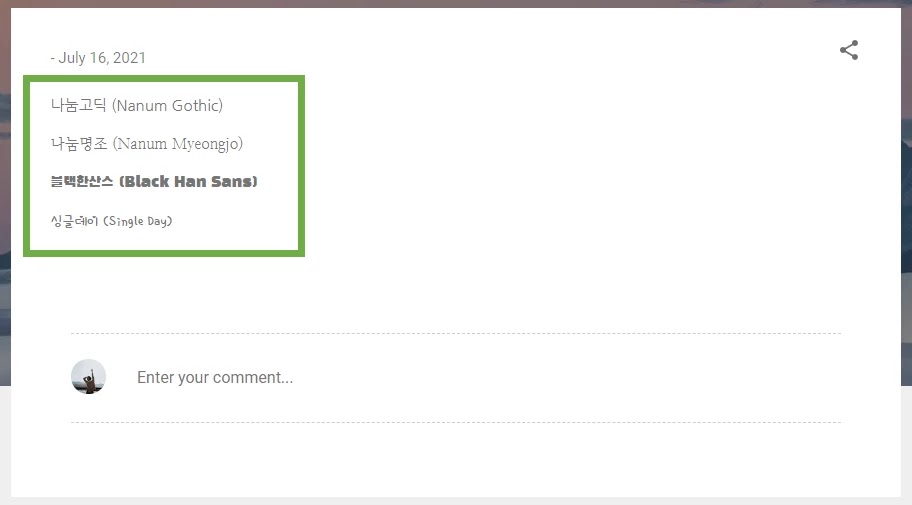
6. 결과

자주 묻는 질문 QnA
@import 방식이 적용이 안돼요?
- Link 태그로 적용하십시오.
-
<link>방식은 html 문서 내에 Link 태그를 사용하는 CSS 연결 방식이고, -
@import방식은 CSS 문서 내에서 사용하는 연결방식입니다.

폰트가 적용되지 않는 부분이 있어요?
아래와 같이 적용이 안되는 요소 속성 끝에
!important;를 덧붙입니다.
<p style="font-family:'Montserrat',sans-serif!important;">content_here</p>
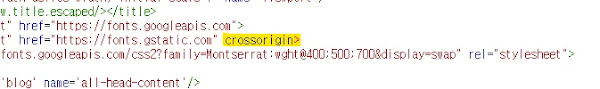
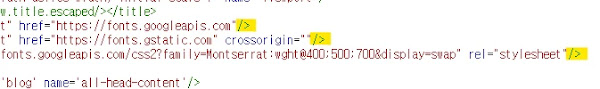
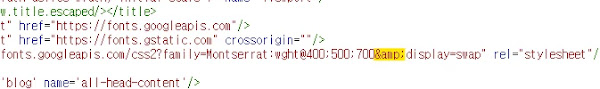
Blogger 편집기에서 오류가 발생해요?
-
crossorigin>을crossorigin="">으로 변경합니다.

-
<link>을<link/>으로 변경합니다.

-
&를&으로 변경합니다.

<style>...</style>와 style="..."의 차이점이 뭔가요?
<style>...</style> 안에 코드를 작성하는 방법은
내부 스타일 시트고, HTML 태그의 style 속성 안에 작성하는 방법은
인라인 스타일 시트입니다.
외부 스타일 시트는 별도의 CSS 파일을 만들고 HTML 문서와 연결하는 방법입니다.
// 외부 스타일 시트
<link href='https://fonts.googleapis.com' rel='preconnect'/>
<link crossorigin='crossorigin' href='https://fonts.gstatic.com' rel='preconnect'/>
<link href='https://fonts.googleapis.com/css2?family=Nanum+Gothic&family=Nanum+Myeongjo&family=Black+Han+Sans&family=Single+Day&display=swap' rel='stylesheet'/>
// 내부 스타일 시트
<style>
.ng {font-family: 'Nanum Gothic', sans-serif;}
.nm {font-family: 'Nanum Myeongjo', serif;}
.bhs {font-family: 'Black Han Sans', sans-serif;}
.sd {font-family: 'Single Day', cursive;}
</style>
<p class="ng">나눔고딕 (Nanum Gothic)</p>
<p class="nm">나눔명조 (Nanum Myeongjo)</p>
<p class="bhs">블랙한산스 (Black Han Sans)</p>
<p class="sd">싱글데이 (Single Day)</p>
// 인라인 스타일 시트
<p style="font-family: 'Nanum Gothic', sans-serif;">나눔고딕 (Nanum Gothic)</p>
<p style="font-family: 'Nanum Myeongjo', serif;">나눔명조 (Nanum Myeongjo)</p>
<p style="font-family: 'Black Han Sans', sans-serif;">블랙한산스 (Black Han Sans)</p>
<p style="font-family: 'Single Day', cursive;">싱글데이 (Single Day)</p>
나눔 고딕(Nanum Gothic) 사용하기
다음은 나눔 고딕을 사용한 간단한 예제입니다.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin="crossorigin">
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@400;700;800&display=swap" rel="stylesheet">
<p class="a">400 : Lorem Ipsum Dolor 하늘 바다 시나브로</p>
<p class="b">700 : Lorem Ipsum Dolor 하늘 바다 시나브로</p>
<p class="c">800 : Lorem Ipsum Dolor 하늘 바다 시나브로</p>
@import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@400;700;800&display=swap');
.web-font {
font-family: 'Nanum Gothic', sans-serif;
font-size: 23px;}
.a {
font-weight: 400;
}
.b {
font-weight: 700;
}
.c {
font-weight: 800;
}
로딩 중... 잠시만 기다려주세요.
자바스크립트를 허용해주세요.
나눔 명조(Nanum Myeongjo) 사용하기
다음은 나눔 명조을 사용한 간단한 예제입니다.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin="crossorigin">
<link href="https://fonts.googleapis.com/css2?family=Nanum+Myeongjo:wght@400;700;800&display=swap" rel="stylesheet">
<p class="a">400 : Lorem Ipsum Dolor 하늘 바다 시나브로</p>
<p class="b">700 : Lorem Ipsum Dolor 하늘 바다 시나브로</p>
<p class="c">800 : Lorem Ipsum Dolor 하늘 바다 시나브로</p>
@import url('https://fonts.googleapis.com/css2?family=Nanum+Myeongjo:wght@400;700;800&display=swap');
.web-font {
font-family: 'Nanum Myeongjo', sans-serif;
font-size: 23px;}
.a {
font-weight: 400;
}
.b {
font-weight: 700;
}
.c {
font-weight: 800;
}
로딩 중... 잠시만 기다려주세요.
자바스크립트를 허용해주세요.